網站建設之網頁設計:網頁分欄風格欣賞
相信從事網頁設計的朋友們都知道網站建設中不同的網站風格能夠體現出網站所屬企業的不同理念、企業文化、企業精神等等。今天,臺州SEO的小編就來介紹一下有關網頁設計中的網頁分欄案例,供大家賞析,內容如下:【參考閱讀《網頁風格在網站建設中的重要意義》】
使用柵格系統進行網頁設計已經不是什么新奇的事情了,使用這種格式布局的網頁隨處可見,盡管這種設計的共同點在于工整簡潔,但并不是所有的這類頁面設計都能深得大眾喜愛,它也需要一定的技巧。
網站的柵格系統網頁建設模式包括上下、左右以及混合分欄,起初運用最為廣泛的要數平面板式設計,后來逐步滲透到網站當中,分欄式作為常見的柵格網頁設計的其中一種,能夠很好的凸顯網站的漂亮布局以及頁面內容的井然有序。但是,上下和左右兩種分欄模式并不是每個網頁設計者都能hold得住,尤其是左右分欄的類型,下面請看具體的左右分欄的網頁設計案例:
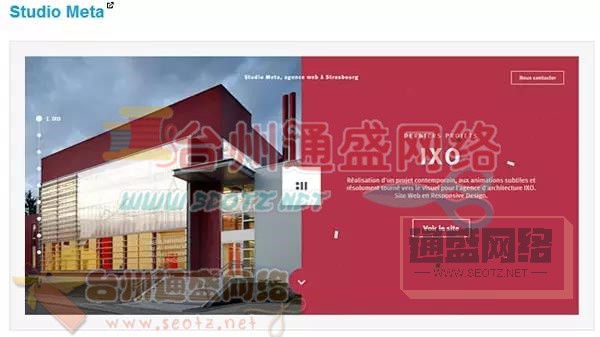
1、左右分欄的網頁在明確主題上,要懂得分清主次,而不是一味地為了美觀隨珠彈雀,違背了網站的本意,那么就失去了分欄的意義。如下是一個宣傳工作室的網站,分欄左邊采用清晰的主題大圖,占據整個頁面的一半,而右邊是簡單的內容介紹,左右兩側相比較,大圖是用戶視覺集中的焦點,文字是焦點的解說,讓用戶一目了然。

2、網站提倡創意,左右分欄通常會被誤認為內容模塊過少,在用戶看來顯得呆板和內容匱乏,其實不然,即便是兩欄目,也可采用翻頁或者滾動的形式來安排內容,這樣既能豐富頁面,又能帶給用戶新鮮感。下面的網站即是左邊顯示主題,右邊設計成單頁滾動式,向用戶展示各個相關的內容細節。

3、除了在內容上左右分欄可以大幅度交替變換,但整體格調也不能區分得過于明顯,否則會顯得格格不入,起碼格調要基本一致,讓整個頁面保持該有的視覺平衡感。再如下面的網站,盡管兩側內容有所差別,但差異并不明顯,始終圍繞同一個主題呈現,起碼用戶瀏覽起來感覺舒適。

4、網頁設計注重導航,在分欄式的網頁設計中,也有導航模式的分欄設計,不管采用是文字還是圖片的導航形式,都可以利用分欄充分體現,考慮到用戶對網站的視覺效應,血冷認為在分欄中利用圖片導航指引效果會更好。以下網站是一個針對不同主題展示的分欄,用戶通過鼠標指向圖片就會看到對應的內容分類,有興趣的伙伴可以搜索網站進入感受下。

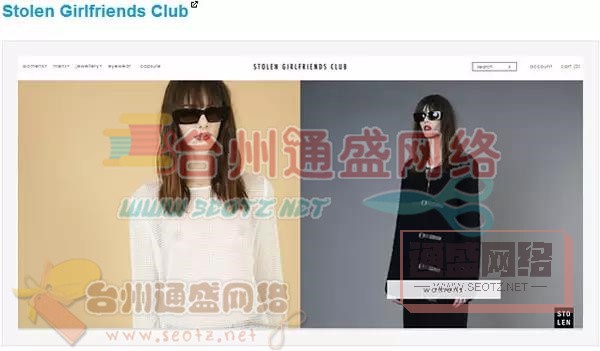
5、網站左右兩側內容可以是互補的形式,這種設計可以提高用戶對網站的粘度,用戶在瀏覽網站時,由于頁面設計左右互補,那么瀏覽一側內容的同時就不會遺漏另一側的內容,甚至會引發用戶對網站內容的思考。形式可以是圖片或者內容等的互補。

總結:以上就是臺州SEO顧問整理的有關《網站建設之網頁設計:網頁分欄風格欣賞》的大致內容。對于網站建設的左右分欄網頁設計,從內容和結構上分析,相比起普通網頁設計都要自由得多,兩側既獨立又緊密相連,但將他們聯系起來的同時可以采用單頁設計的方式來進行,更容易帶給用戶新鮮感以及獲得用戶的青睞,特別是對于追求創新的網頁設計者來說,也不失為一種好方法。希望以上內容對從事網站建設的朋友們有所幫助,當然,對于SEO也是大有益處的,畢竟,現在這個時代,任何網站的用戶體驗會大大增加用戶的喜歡程度,從而帶來網頁設計的價值對大話。
今天就到這里了,感謝各位朋友的瀏覽!
「網站優化」電話:13357671511
(備注:出于傳播知識、信息的目的,本站部分文章、圖片來源于網絡,如有侵權請第一時間告知,小編核實后會立刻刪除,不接受、不回復任何形式的惡意索賠。)
- 流量爭奪、技術卡位與生態重構—···
- 2025年企業建站趨勢:智能化···
- 鐵幕下的微光:圍城與突圍
- 微信、百度紛紛接入deepse···
- 提升用戶體驗!百度搜索向權限問···
- 什么是https://?百度蜘···
- 「百度算法」藍天算法:背景、規···
- 「百度算法」颶風算法:重塑互聯···
- 阿里旺旺網頁版登錄全攻略
- 百度驚雷算法深度解析與 SEO···
- 【原創】網站降權?別怕!原因排···
- 網站打開速度的測試與優化秘籍
- 「百度優化」如何讓搜索引擎認可···
- 百度搜索引擎與外匯交易網站:屏···
- 百家號排名優化介紹
- 即夢 AI 制作的小狗視頻
- 「亮劍被刪除后十集」《亮劍》原···
- 全面提升網站優化效果的關鍵策略···
- 專業 SEO 公司的關鍵詞與長···
- “百度信風算法“:全面解析與深···

 400電話辦理
400電話辦理 